Das Alt-Tag, auch bekannt als Alt-Attribut oder Alt-Text gehört zur Bilder-SEO. Es handelt sich um eine getextete Variante der Bilder auf einer Webseite. Der Alt-Tag (Alt von „Alternativ“) erscheint, wenn das Bild aus irgendeinem Grund nicht angezeigt werden kann. Alt-Tags sind nicht nur wichtig für die User Experience, sondern sie haben auch eine Bedeutung für die Suchmaschinenoptimierung oder SEO. (Letzte Aktualisierung im Oktober 2023)
Inhaltsverzeichnis
Was ist das Alt-Tag?
Alt-Tags markieren Bilder und Grafiken innerhalb eines HTML-Dokuments. Es handelt sich beim Alt-Tag also um ein HTML-Attribut, das wir aktiv zu Bildern und Grafiken auf einer Webseite hinzufügen, um sie für Suchmaschinen-Crawler „lesbar“ zu machen
Suchmaschinen wie Google, Bing und Yahoo! können nämlich nach wie vor nur Text lesen bzw. verarbeiten. Fehlt das Alt-Tag, fehlt dem Crawler oder Bot also eine wichtige Information für die thematische Einordnung des Blogartikels, der Landingpage oder der gesamten Webseite. Im HTML-Code sieht die Auszeichnung eines Bildes/einer Grafik mit Alt-Tag so aus:
<img src=“/bilder_blog/beispielbild.png“ alt=“Beispiel für ein Alt-Tag“>
img src zeigt die Grafik-URL an, in den Anführungszeichen hinter alt trägst du deinen Alt-Text ein. Bei den meisten Content Management Systemen hast du direkt beim Hochladen deines Bildes oder deiner Grafik die Möglichkeit, ein Alt-Tag einzutragen. Du musst dafür also nicht in den Quelltext gehen und brauchst in der Regel auch keine HTML-Kenntnisse.
Alt-Tag, Alt-Attribut oder Alt-Text?
Alt-Tag, Alt-Attribut und Alt-Text bezeichnen alle das gleiche. Technisch gesehen handelt es sich beim Alt Tag nämlich um ein Attribut: eine Beifügung zur Bildauszeichnung im HTML-Code. Unter SEOlern, Texterinnen und Textern hat sich allerdings der Begriff „Alt-Tag“ durchgesetzt.
Alt-Tag vs. Title Tag
Unter SEO-Neulingen herrscht häufig Verwirrung darüber, inwiefern sich der Alt Tag vom Title Tag unterscheidet: Die beiden haben vollkommen verschiedene Funktionen. Der Title Tag bzw. das Title-Attribut beschreibt den Link (die Bild- oder Grafik-URL) näher. Wenn du auf deiner Webseite Mouseover eingestellt hast, wird der Title dem User außerdem angezeigt, wenn er mit der Maus über dem Bild hovert. Bei meinem Artikel über Google E-E-A-T als Content-Polizei sieht die Auszeichnung des Titelbildes im Quell-Code zum Beispiel so aus:
| <img src=“https://www.select-seo.at/wp-content/uploads/elementor/thumbs/Was-bedeutet-Google-EAT-fuer-SEO-pupazw887sw0od1wpege7ytot39uqgg87t26wbbo30.png“ title=“Was bedeutet Google EAT fuer SEO“ alt=“Titelbild eines Artikels darüber, wie man den EAT-Score einer Webseite für Google EAT verbessert.“ /> | |
Während der Title Tag beim Mouseover zu sehen ist, sieht der User den Alt-Text in der Regel nicht – es sei denn, es tritt eines jener Events ein, für das das Alt Tag von Bedeutung ist.
Welche Funktion haben Alt-Tags?
Das Alt- bzw. Alternative-Tag macht genau das: Es stellt eine Alternative zu dem Bild oder der Grafik bereit, die es beschreibt. Alt-Tags werden dem User also immer dann angezeigt, wenn das Bild bzw. die Grafik nicht angezeigt werden kann. Das ist zum Beispiel der Fall, wenn
- die automatische Anzeige von Bildern im Browser/im Mailprogramm deaktiviert ist.
- serverseitig Probleme auftreten und das Bild/die Grafik nicht geladen werden kann.
- eine Website sehr lange zum Laden braucht und/oder sich beim Aufbau der Seite viele Elemente verschieben.
- die Grafik-URL auf dem Server nicht mehr erreichbar ist und das Bild daher nicht abgerufen werden kann.
Alt-Texte helfen sehbehinderten Internetnutzern
Eine besonders wichtige Rolle spielen Alt Tags im barrierefreien Surfen: Userinnen und Usern, die einen sog. Screenreader verwenden, weil sie zum Beispiel in ihrer Sehfähigkeit beeinträchtigt sind, hilft das Alt Tag dabei, nicht nur die Texte, sondern auch die Grafiken und Bilder auf einer Website wahrnehmen und in den Gesamtkontext einfügen zu können: Der Screenreader liest den alternativen Text zu dem jeweiligen Bild nämlich einfach vor.
Bedeutung von Alt Tags für SEO
Im Rahmen deiner SEO-Strategie spielt der Alt-Text zwar keine Hauptrolle, aber das Eintragen von alternativen Texten für deine Bilder und Grafiken ist trotzdem ein wichtiger Teil deiner OnPage-Optimierung. Will heißen: Ein gut gesetztes Alt-Attribut verwandelt einen 08/15-Text sicher nicht in Content, den Google liebt. Aber ein guter SEO-Text profitiert zusätzlich von einem clever formulierten Alt Tag.
Der Alt-Text hilft den Bots und Crawlern der Suchmaschine nämlich dabei, die Inhalte von Bildern und Grafiken zu verstehen, wodurch sie wiederum besser in der Lage sind, die jeweilige Webseite zu bewerten. Diese Bewertung entscheidet über das Ranking deiner Seite in den SERPs: Schaffst du es bei Google nach ganz oben oder landest du irgendwo auf Seite 8?

Was ist ein guter Alt-Text?
Um das Alt Tag als Asset für deine SEO zu nutzen, ist die Verwendung von Schlüsselwörtern wichtig. Genauer: Es wichtig, dass du dein Fokus-Keyword unterbringst. Für den Wiki-Artikel, den du gerade liest, ist mein Fokus-Keyword zum Beispiel „Alt-Tag“. Mein Alt-Tag für die Grafik im vorherigen Absatz ist also: Grafik, die beschreibt, was ein Alt-Tag ist. Achte aber darauf, nicht NUR dein Keyword einzutragen. Idealerweise beschreibst du, was auf dem Bild zu sehen ist, und bringst in dieser Beschreibung elegant dein Fokus-Keyword unter.
Wie lang soll das Alt-Tag sein?
Manche SEOs plädieren für 125 Zeichen oder weniger für die optimale Länge des Alt Tags. Tatsache ist aber, dass es hier weder eine Unter- noch eine Obergrenze gibt. Wichtig ist nur, dass du es nicht übertreibst! Wenn du nämlich versuchst, einfach möglichst viele Schlüsselwörter in deinen Alt-Text zu stopfen, dann wertet Google das als Keyword-Stuffing. Keine gute Idee. 😉
Alt Tag eintragen in WordPress
Die Alt-Tags sind ein wichtiger Teil der SEO-Optimierung in WordPress. Das CMS macht es dir besonders leicht, weil du beim Hochladen deiner Bilder und Grafiken die Möglichkeit hast, das Alt-Attribut direkt einzutragen. Indem du in die Mediathek gehst, kannst du es außerdem beliebig oft bearbeiten und verändern. Du musst also nicht in den Quelltext deiner Webseite gehen, um das Alt-Tag als Asset zu nutzen.
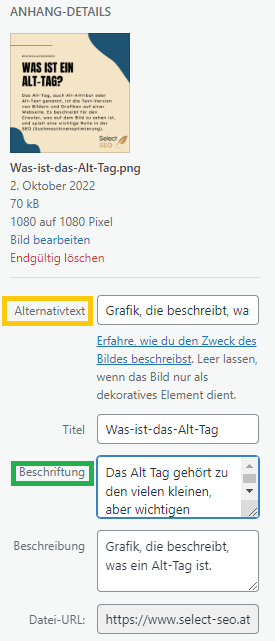
Wir schauen uns das Ganze am Beispiel meiner Grafik (siehe oben) an. Ich nutze den Elementor Page Builder. Nachdem ich die Grafik in die Mediathek geladen habe, sehe ich folgende Maske:

Mein Alt-Tag für diese Grafik ist: Grafik, die beschreibt, was ein Alt-Tag ist. Normalerweise kopiere ich den Alt-Tag noch einmal für die „Beschreibung“ (über der Datei-URL). Die „Beschriftung“ ist in diesem Fall der Titel oder Title-Tag.
Je nachdem, welches Theme bzw. welchen Page Builder du für deine Website benutzt, kann das Backend hier natürlich auch anders aussehen. Normalerweise bietet dir aber jedes CMS die Möglichkeit, das Alt-Tag zu bearbeiten, ohne in den Quellcode gehen zu müssen.
Du brauchst Unterstützung im Marketing?
Die Optimierung für Suchmaschinen ist kein Hexenwerk, aber sie braucht Zeit. Deshalb kann es sinnvoll sein, Teile davon auszulagern. Wenn du wissen willst, warum deine Inhalte über Google und andere Suchmaschinen nicht performen, oder du deiner Website einen Traffic Booster gönnen möchtest, schreib mir gerne eine Nachricht! Und wenn du schonmal hier bist, dann meldest du dich am besten auch gleich für meinen monatlichen SEO-Newsletter an!
Mehr Tipps für dein Content Marketing
Featured Snippet Optimierung: So klappt Position Null!
Skyscraper SEO – wie du Google wuschig machst!
« Back to Glossary Index


